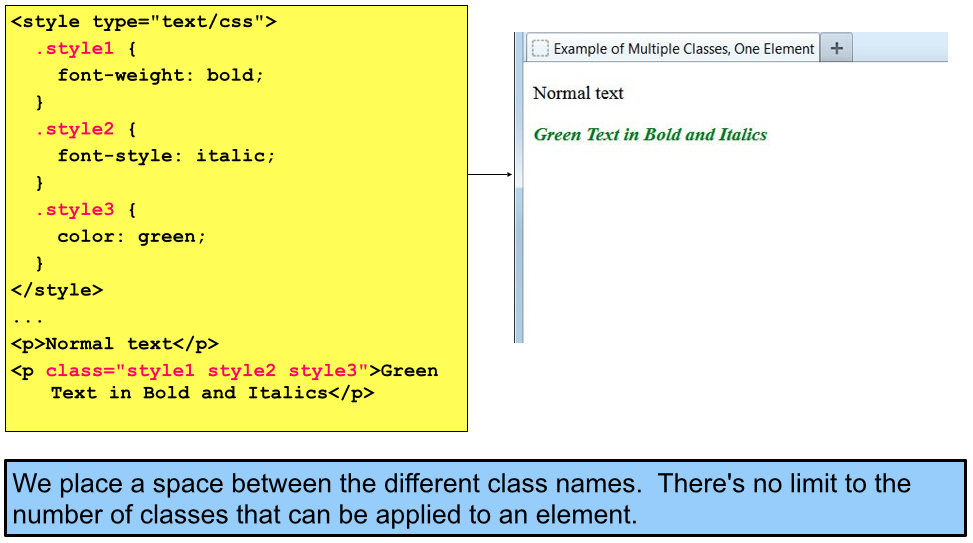
html multiple classes per element
HTML Code class firstClass secondClass CSS Code firstClasssecondClass. The element will be styled according.

Get Started Viewing And Changing Css Microsoft Edge Development Microsoft Learn
For example if we are applying multiple classes to a div tag.

. Iterate over the list. Define 2 class html. Can apply two class in html.
Is there any way to assign multiple classes to a single HTML element. How to give two class same style for html tag in ccs. We can create a class in block-level and inline elements.
We can create classes for the different HTML tags like. If you dont want to use this method you can use the simpler one as follows. While an element can only have a single ID attribute you can give an element several classes and in some cases doing so will make your page easier to style and much.
When present it specifies that multiple options can be selected at once. There are like 5 with. In CSS we use the class selector.
Html tag combine class declaration. It means that we have successfully removed those three classes from this element. We can apply class on all the elements in HTML like ph1-h6 a div and many more.
HTML elements can belong to more than one class. 1 Use multiple classes inside the class attribute separated by whitespace ref. We can use CSS to select an HTML elements class attribute by name.
To remove a class from multiple elements in JavaScript. This allows you to combine several CSS classes for. To define multiple classes separate the class names with a space eg.
To specify multiple classes separate the class names with a space eg. To add multiple classes to an element select the element and pass multiple classes to the classList. Get a list of all the elements with the class using the documentquerySelectorAll method.
Multiple classes for a single element. Classclass1 class2 Here class is the attribute and class1 and class2 are the two different CSS. Classc1 c2aa 2 To target elements that.
To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. So like this it is always possible to apply multiple styles or. Can text have two classes html.
In HTML we use the class attribute to assign the class to an element. How to apply two CSS classes to a single element.

How To Use Two Or More Classes In Css Hindi Youtube

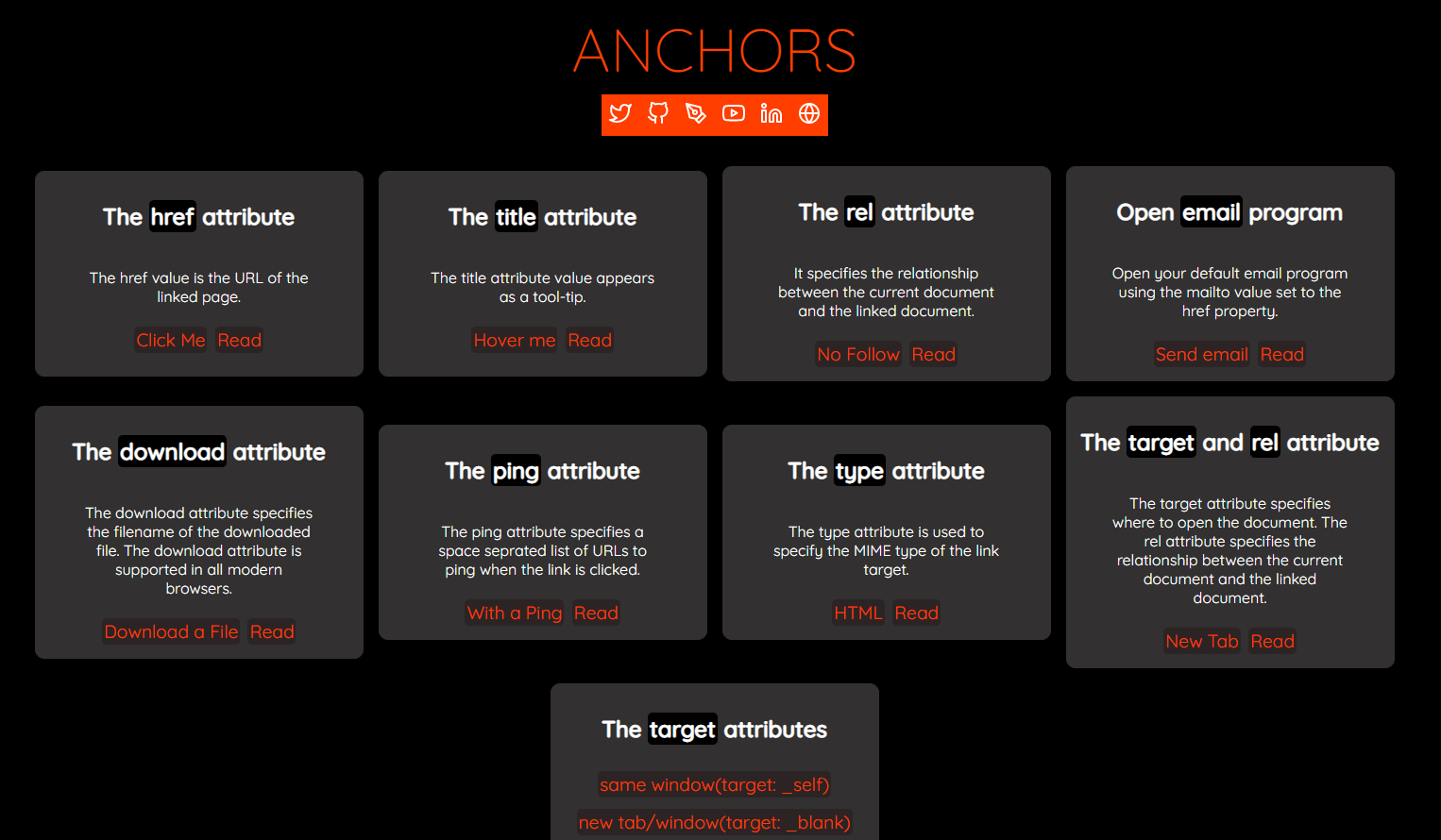
The Html A Tag Anchor Tag Example Code

Change An Element Class Javascript Geeksforgeeks

How To Get Html Elements With Multiple Classes With Javascript Javascript In Plain English

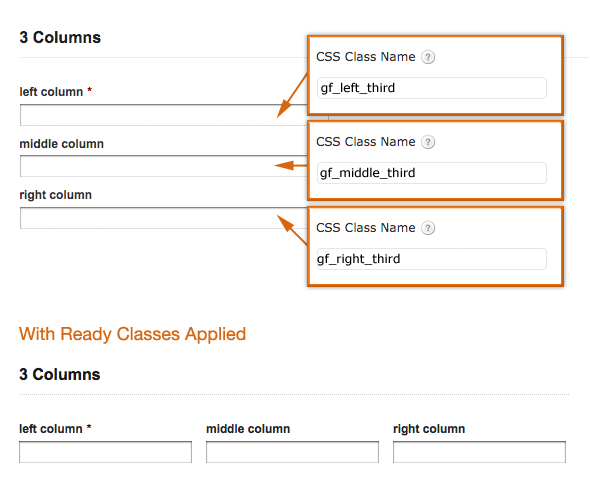
Modifying Field Layout With Css Ready Classes Gravity Forms

Multiple Classes In P Element The Freecodecamp Forum

About Css With Multiple Classes Styles Youtube

Basic Css Style Multiple Elements With A Css Class Freecodecamp Youtube

Difference Between Id And Class Attributes In Html Geeksforgeeks

How To Assign Multiple Classes To One Html Element Instanceofjava

A Complete Guide To Data Attributes Css Tricks Css Tricks

Multiple Css Classes In React Programming With Mosh

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

Angular Classes With Ngclass Ultimate Courses
:max_bytes(150000):strip_icc()/website-design-browser-636026242-5a4bf574ec2f640037759132-fb784c656e964a0ab3b6fe36ecaa630a.jpg)
How To Use Multiple Css Classes On A Single Element

The Beginner S Guide To Css Classes

How To Modify Attributes Classes And Styles In The Dom Digitalocean